I. L'autocomplétion▲
Commencez par créer un nouveau projet Android. Personnellement j'ai utilisé Android 1.6 pour réaliser ce tutoriel.
I-A. Le fichier string.xml▲
Dans ce fichier (que vous trouverez dans le dossier res >>> values de votre projet) nous allons simplement créer un tableau de String. C'est dans ce tableau que notre AutoCompleteTextView cherchera les mots à afficher dans la liste. Voici à quoi doit ressembler votre fichier string.xml.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Autocomplétion | http://www.tutomobile.fr</string>
<string-array name="tableau">
<item>android</item>
<item>iPhone</item>
<item>tutoriel</item>
<item>iPod</item>
<item>iPad</item>
<item>blackberry</item>
<item>tutoriaux</item>
<item>Tuto Mobile</item>
<item>tutorial</item>
<item>bada</item>
<item>tuto</item>
</string-array>
</resources>I-B. Le fichier main.xml▲
Une fois notre tableau de String initialisé, nous allons passer à l'interface graphique. Elle est très simple et nous avons déjà réalisé ce type d'interface dans le tutoriel pour réaliser un navigateur web. Je vous remets tout de même le code, mais le mieux serait de réussir à le faire sans se servir ni même s'inspirer du code.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<AutoCompleteTextView
android:id="@+id/autocompletion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginRight="5dip"
android:layout_marginTop="10dip"
android:layout_marginLeft="5dip" />
<Button android:id="@+id/ButtonEnvoyer"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="8dip"
android:layout_marginRight="5dip"
android:text="Recherche"/>
</LinearLayout>I-C. Le code JAVA▲
On en vient au code Java qui va nous permettre de mettre en place l'autocomplétion dans notre AutoCompleteTextView. Je vais vous donner le code à insérer dans l'Activity principale de votre projet Android. J'ai commenté le code afin que vous compreniez mieux l'utilité de chaque ligne.
package com.tutomobile.android.autocompletion;
import com.tutomobile.android.autocompletion.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.Toast;
public class Tutoriel13_Android extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//On récupère le tableau de String créé dans le fichier string.xml
String[] tableauString = getResources().getStringArray(R.array.tableau);
//On récupère l'AutoCompleteTextView que l'on a créé dans le fichier main.xml
final AutoCompleteTextView autoComplete = (AutoCompleteTextView) findViewById(R.id.autocompletion);
//On récupère le bouton que l'on a créé dans le fichier main.xml
Button boutonRecherche = (Button) findViewById(R.id.ButtonEnvoyer);
//On crée la liste d'autocomplétion à partir de notre tableau de string appelé tableauString
//android.R.layout.simple_dropdown_item_1line permet de définir le style d'affichage de la liste
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, tableauString);
//On affecte cette liste d'autocomplétion à notre objet d'autocomplétion
autoComplete.setAdapter(adapter);
//Enfin on rajoute un petit écouteur d'évènement sur le bouton pour afficher
//dans un Toast ce que l'on a rentré dans notre AutoCompleteTextView
boutonRecherche.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Toast.makeText(Tutoriel13_Android.this, autoComplete.getText(), 2).show();
}
});
}
}À noter : si vous faites un copier/coller de ce code n'oubliez pas de changer le nom de la classe ! ;)
I-D. Résultat▲
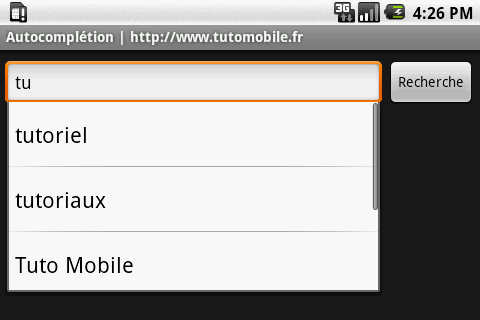
Et voilà, si vous lancez votre application, vous n'avez plus qu'à taper quelque chose qui commence par les mêmes lettres que certaines chaînes de caractères contenues dans le tableau de String et les propositions devraient apparaître dans une liste comme sur la capture d'écran qui suit :

II. Remerciement▲
Merci à Lucianot54 de m'avoir donné l'idée de ce tutoriel ainsi que de m'avoir fourni la base de ce code source.
Merci également à Mahefasoa et Wachter qui ont pris le temps de relire et de corriger mon tutoriel.




