I. Menu et sous-menu▲
I-A. Début▲
Alors comme d'habitude créez un nouveau projet (moi j'ai utilisé Android 1.6), et direction le dossier layon, car l'interface graphique est, comme tout le temps créée grâce aux fichiers XML.
I-B. Le Code XML▲
Créez un fichier menu.xml dans le dossier layout. Nous allons créer un premier menu contenant les items Options et Quitter. Lorsqu'on cliquera sur Quitter , on sortira de l'application et lorsqu'on cliquera sur Options, on aura un sous-menu qui s'affichera avec les items Favoris et Stats.
Je vous propose donc le code suivant :
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/option"
android:title="Options"
android:icon="@drawable/option">
<menu android:id="@+id/sousmenu">
<item android:id="@+id/favoris"
android:title="Favoris" />
<item android:id="@+id/stats"
android:title="Stats" />
</menu>
</item>
<item android:id="@+id/quitter"
android:title="Quitter"
android:icon="@drawable/quit" />
</menu>Vous remarquerez que j'affecte une petite icône pour chaque item du menu, mais pas du sous-menu. Tout simplement parce que dans le sous-menu, les icônes ne sont pas supportées par Android (« Sub menus do not support item icons, or nested sub menus. » via). La partie XML est terminée (oui c'est court et simple, mais bon) ), passons désormais à la partie JAVA qui sera aussi courte et simple !
I-C. Le Code Java▲
Ci-dessous vous trouverez le code commenté.
package com.tutomobile.android.menu;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class Tutoriel10_Android extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
//Méthode qui se déclenchera lorsque vous appuierez sur le bouton menu du téléphone
public boolean onCreateOptionsMenu(Menu menu) {
//Création d'un MenuInflater qui va permettre d'instancier un Menu XML en un objet Menu
MenuInflater inflater = getMenuInflater();
//Instanciation du menu XML spécifier en un objet Menu
inflater.inflate(R.layout.menu, menu);
//Il n'est pas possible de modifier l'icône d'en-tête du sous-menu via le fichier XML on le fait donc en JAVA
menu.getItem(0).getSubMenu().setHeaderIcon(R.drawable.option_white);
return true;
}
//Méthode qui se déclenchera au clic sur un item
public boolean onOptionsItemSelected(MenuItem item) {
//On regarde quel item a été cliqué grâce à son id et on déclenche une action
switch (item.getItemId()) {
case R.id.option:
Toast.makeText(Tutoriel10_Android.this, "Option", Toast.LENGTH_SHORT).show();
return true;
case R.id.favoris:
Toast.makeText(Tutoriel10_Android.this, "Favoris", Toast.LENGTH_SHORT).show();
return true;
case R.id.stats:
Toast.makeText(Tutoriel10_Android.this, "Stats", Toast.LENGTH_SHORT).show();
return true;
case R.id.quitter:
//Pour fermer l'application il suffit de faire finish()
finish();
return true;
}
return false;}
}I-D. Résultat▲
Voilà, c'est aussi simple que ça ! Maintenant, lancez votre application et appuyez sur le bouton menu du téléphone vous devriez voir quelque chose comme ceci :

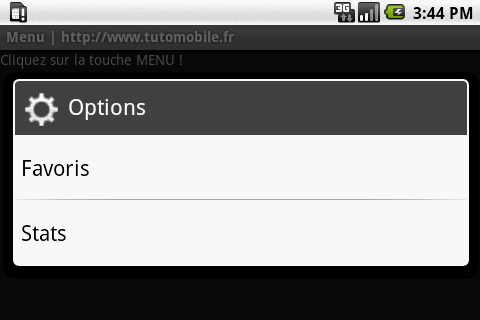
Si vous cliquez sur l'item « Options » le sous-menu s'affiche :

II. Remerciements▲
Je tiens à remercier tout particulièrement Feanorinhttp://www.developpez.net/forums/u35388/feanorin/ qui a mis ce tutoriel au format Developpez.com.
Merci également à Claude Lelouphttp://www.developpez.net/forums/u124512/claudeleloup/ d'avoir pris le temps de le relire et de le corriger.





